Soundbyte
Soundbyte
Soundbyte is an experimental music streaming platform that would have one record available to stream per day, resetting every day at midnight. The platform first and foremost prioritizes equity for all musicians and artists, by providing a spotlight for their art, as well as granting users a new musical experience to enjoy daily.
Challenge
Currently, the world of music streaming is dominated by platforms that do not pay musical artists fairly and lack to provide them with meaningful support. Can a service that would entice avid music listeners while also providing artists with adequate financial contributions be created?
Solution
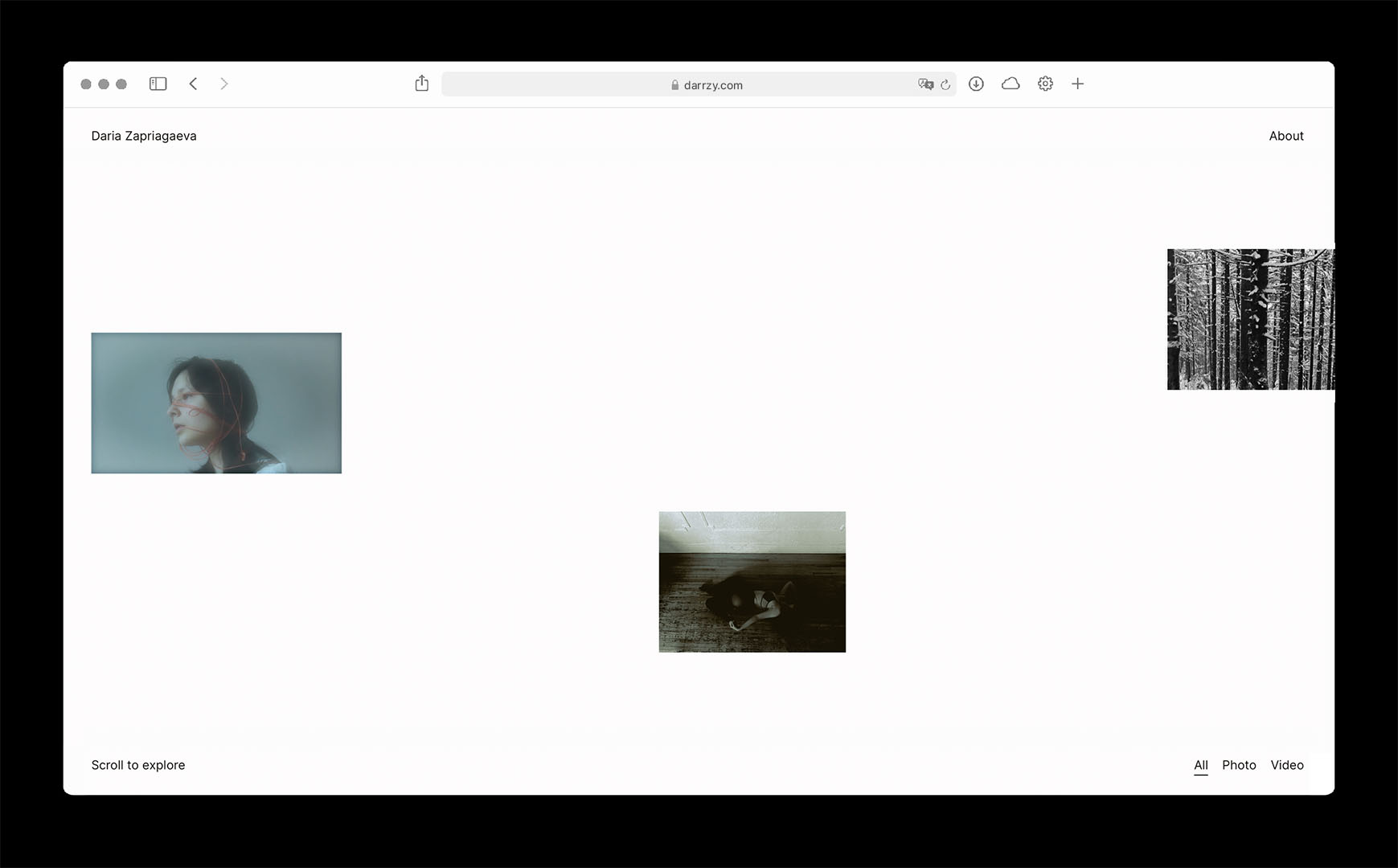
Offer a new and unique way of consuming music in the age of streaming, that would focus on musicians and their art. This would be done by providing a product that would highlight albums, and frame them as a journey worth engaging with.
Research
A big guiding tool for this project is the “Music industry investigation report” that was done by the Creative Independent. The report focuses on the current state of the music industry and includes data that they received from surveying nearly 300 participants, which included both musicians and professionals working in the music industry. Some key insights from that survey include:
- A vast majority of musicians cannot earn a living wage through music-related work.
- There is an urgent need for digital streaming services to reform their models.
- A better future for the music industry will be built through collective community organizing.
I conducted my own survey as well, primarily to understand the viability of a new streaming platform and also to gauge if equity for musicians is something that potential users deem to be important. Insights from my survey include:
- Most considered streaming to be an adequate financial contribution to artists.
- The most common way people would financially support artists is by attending shows
- A vast majority of participants enjoy listening to records from beginning to end.
- Some participants were apprehensive of trying out new streaming platforms, mentioning that transferring their music library would be a hassle.
- However, a majority of participants stated their interest in trying out a new streaming platform that would pay artists better.
Users

After synthesizing the data from the research I created personas based on my findings that represented the potential users for this product, highlighting their perspectives, objectives and pain points.

It would be naive to assume that a flock of people would abandon Spotify or Apple Music to download a niche music streaming service. Based on the research done I believe it would be beneficial to focus on targeting a more "hard-core" music listener and someone who pays attention to the world of music. This also comes with the fact that more dedicated music listeners view albums as full bodies of work that demand attention and respect. It would be important to establish a symbiotic relationship with the current streaming platforms of potential users. Ultimately, Soundbyte is a companion piece rather than an alternative.
Process

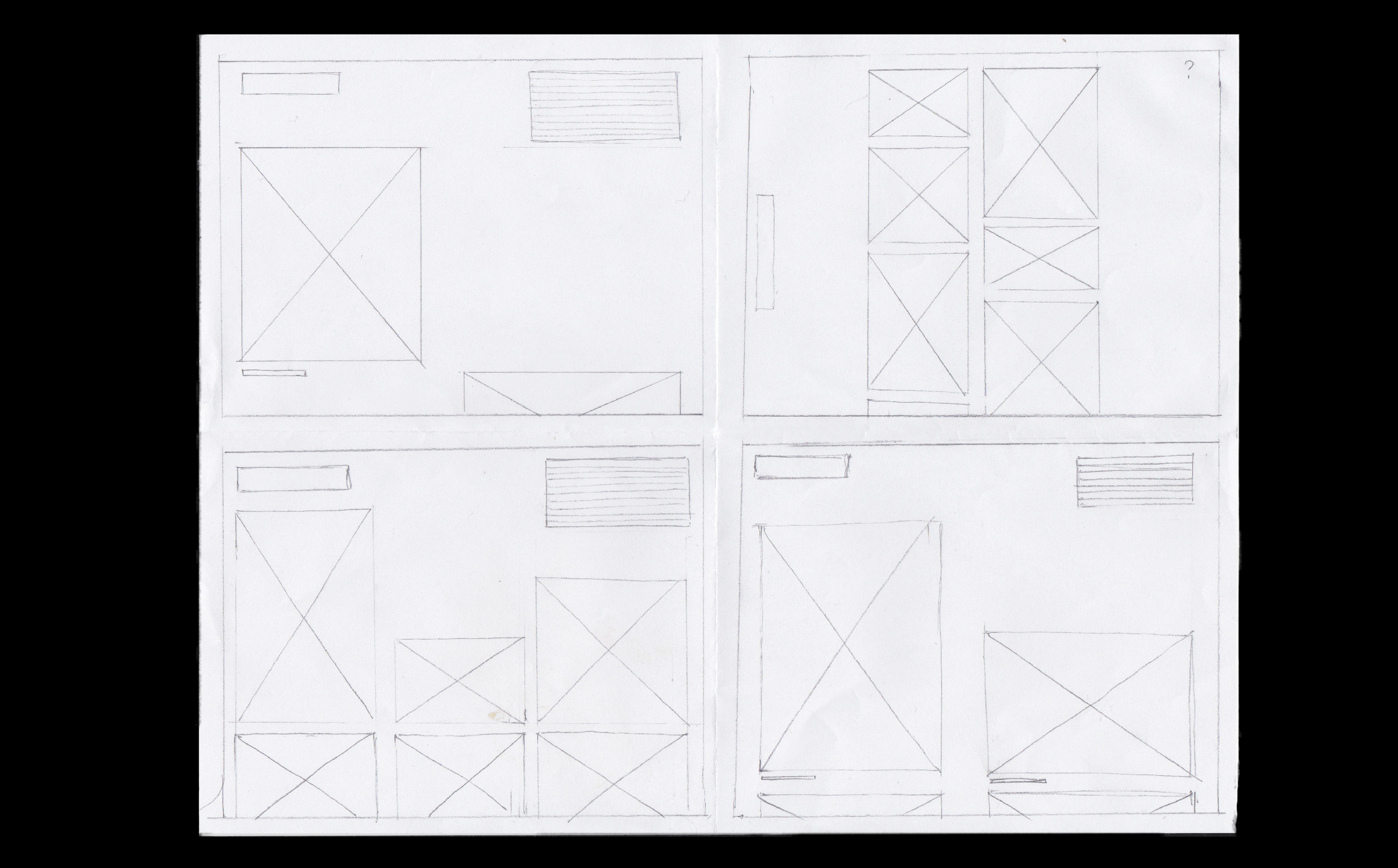
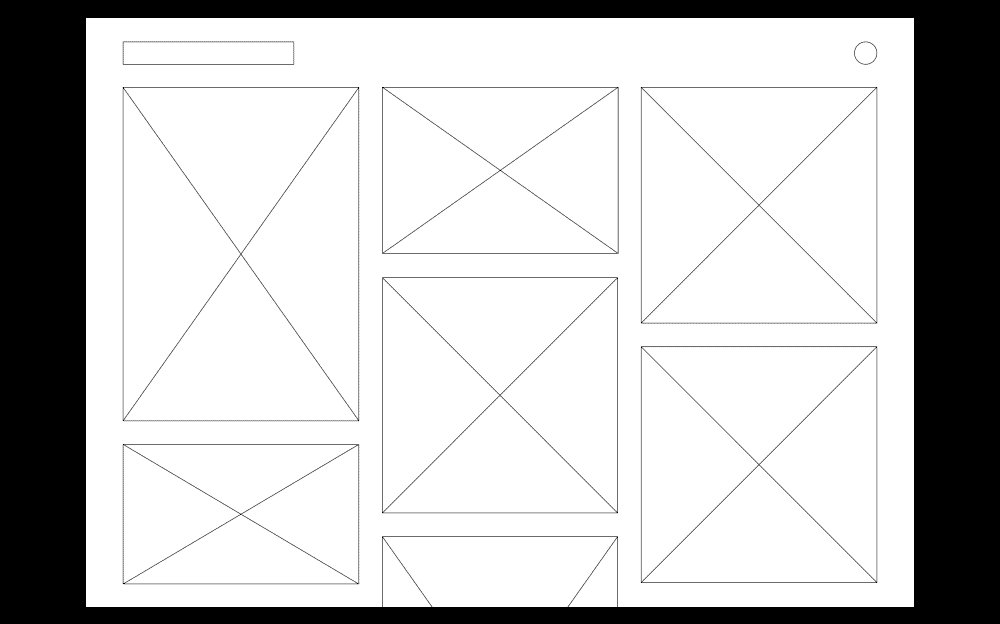
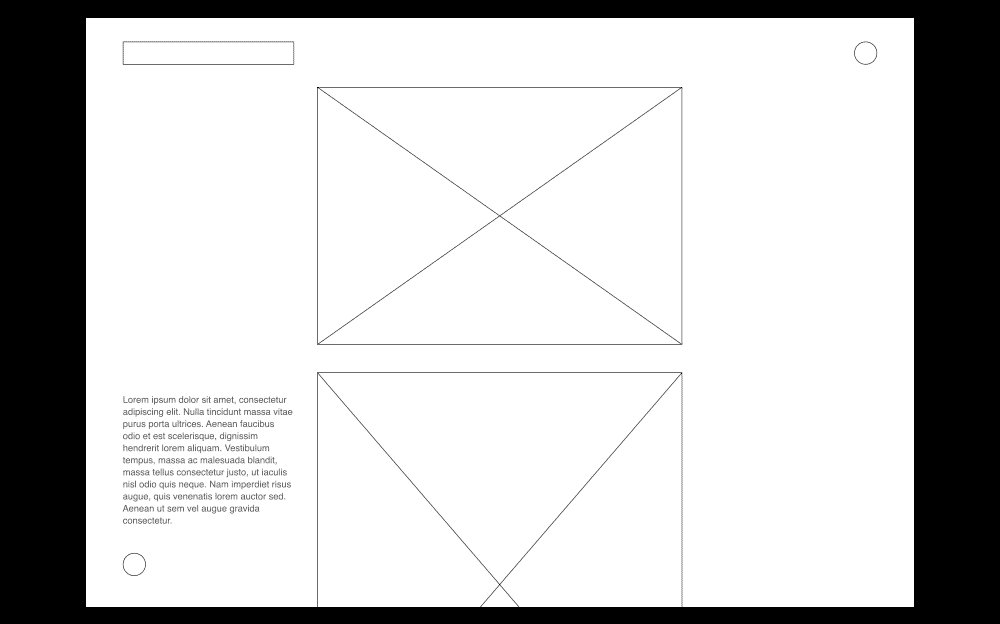
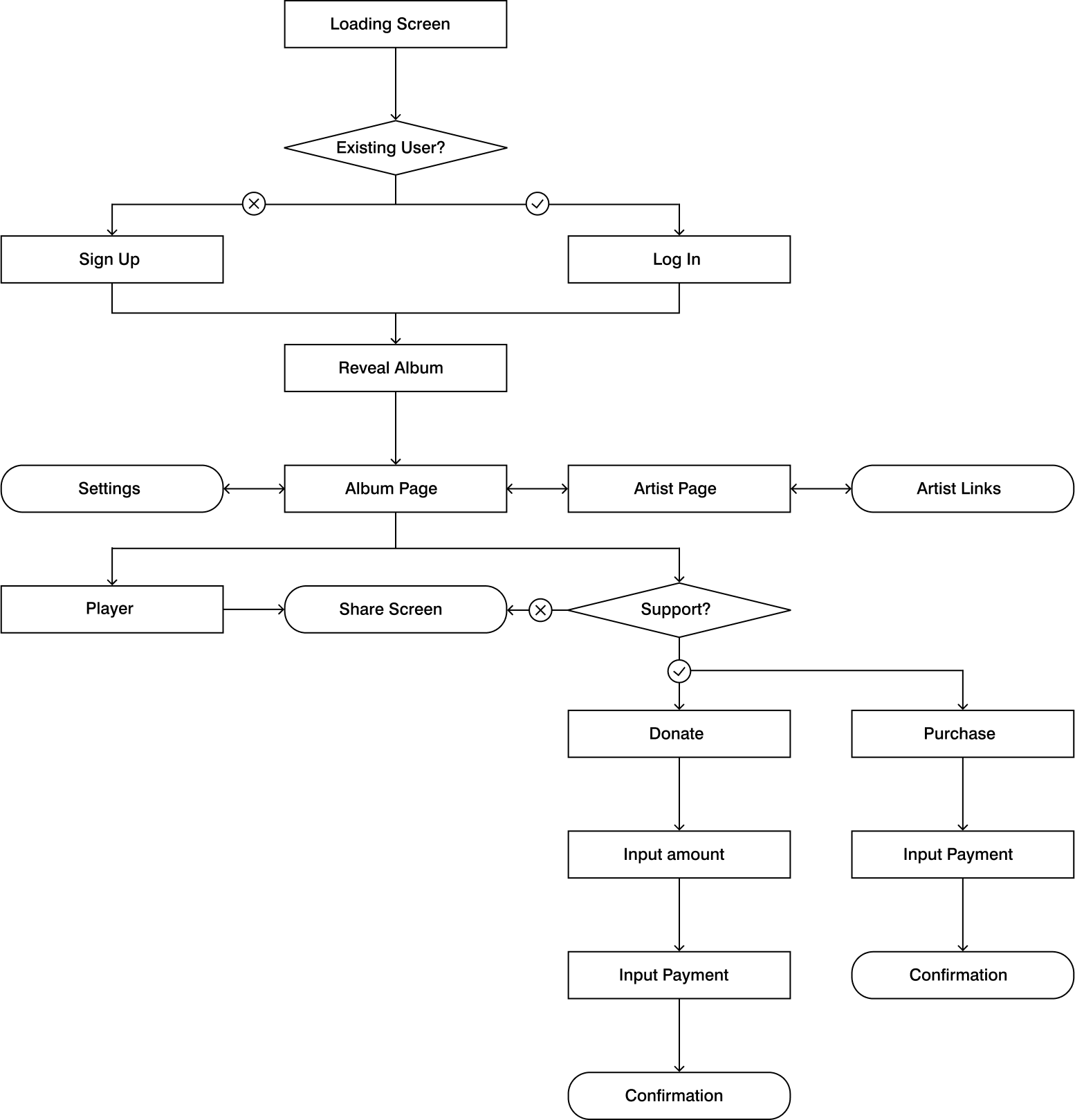
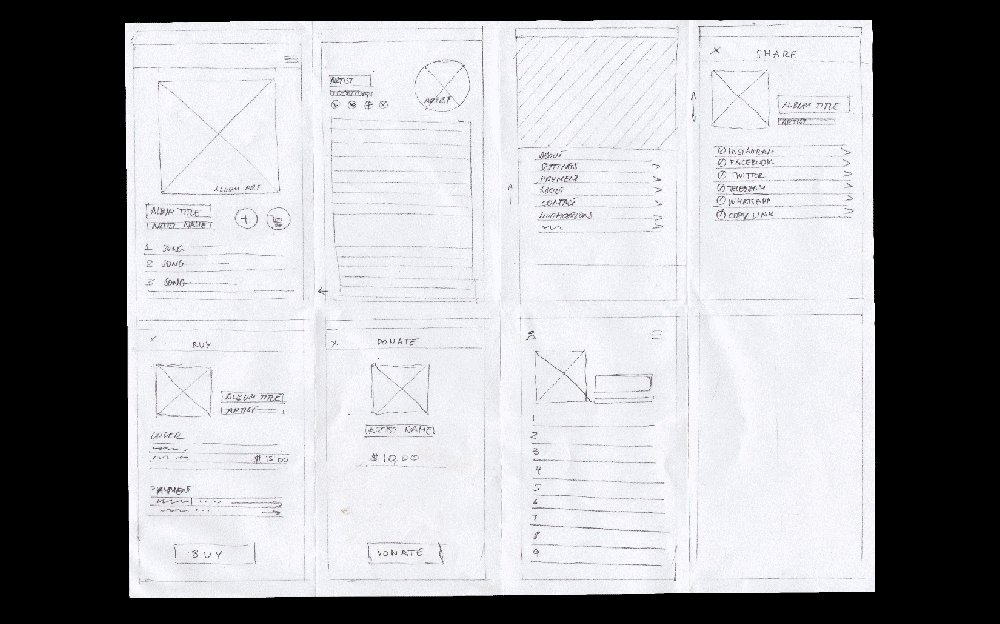
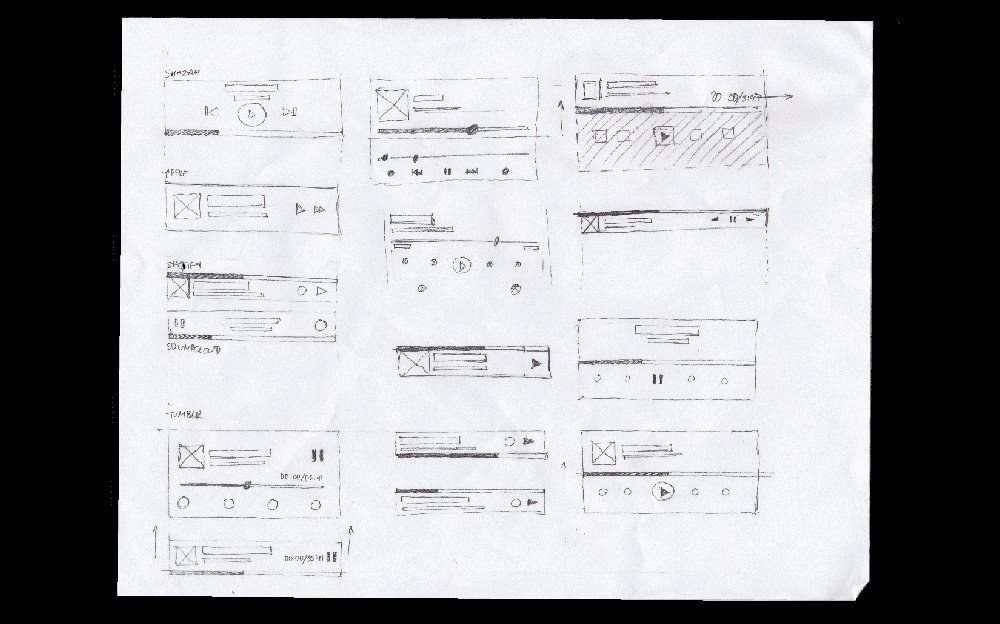
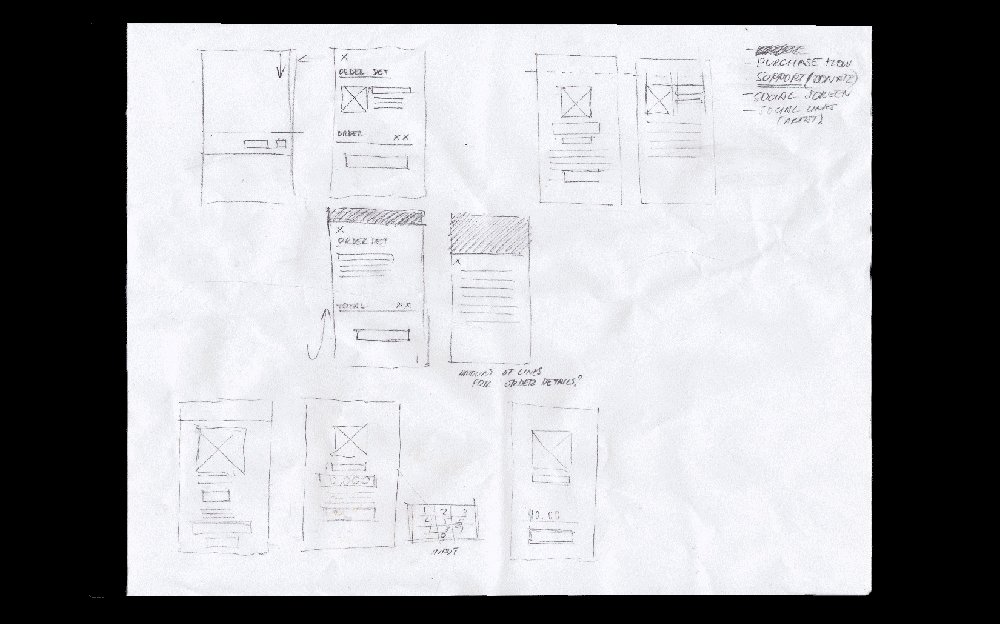
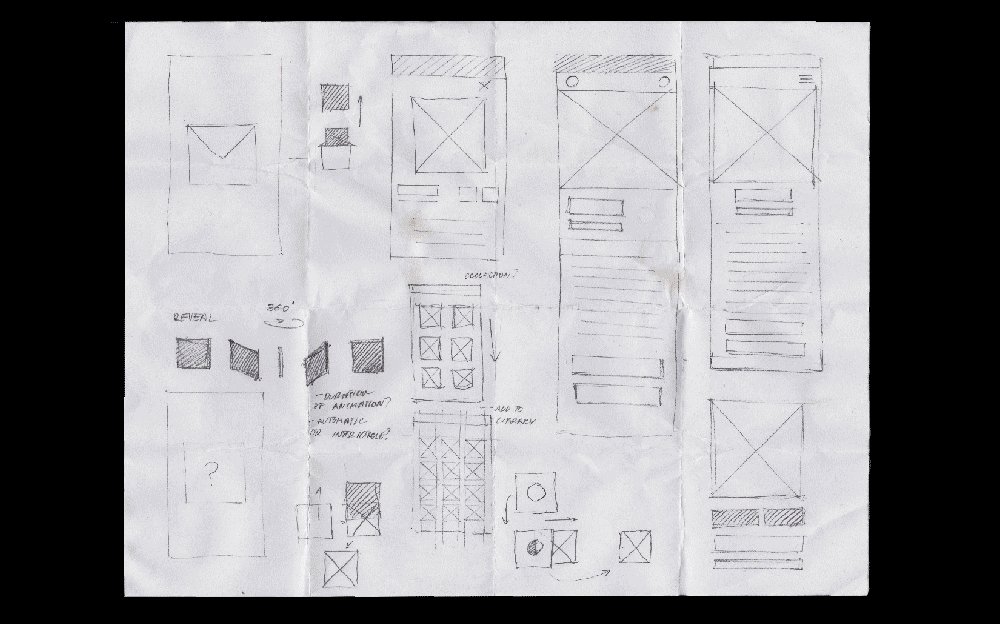
The application needed to have a clear but simple user flow for the concept of "one album a day" to work. Since the service relies on this feature as its main selling point, it was important for the album to remain accessible to the user at all times. Additional screens and the navigation to them had to be planned out in a clear way, as well as the action of going back to the main album screen.

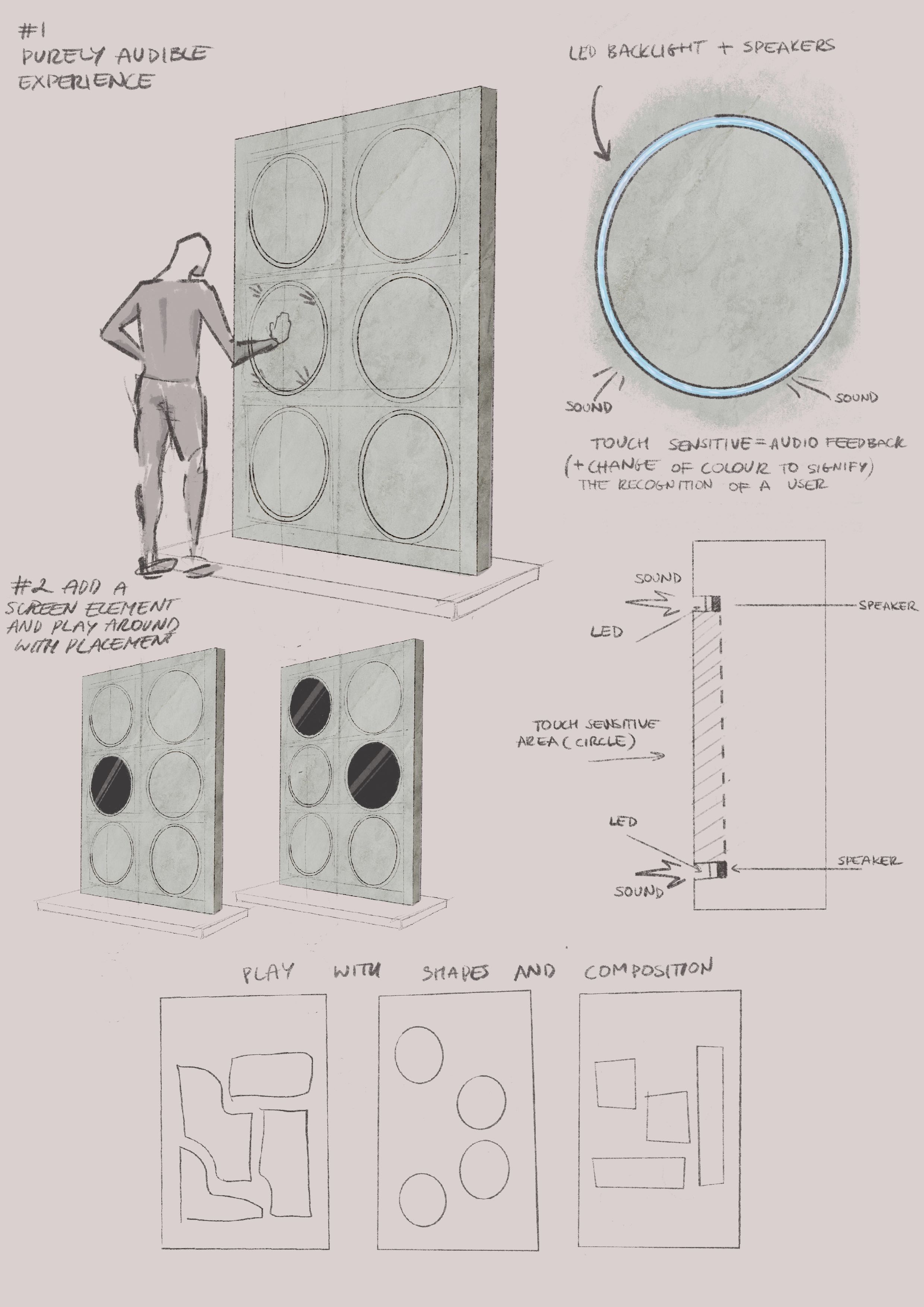
During the ideation and sketching phases, the goal of providing artists with a supportive platform was always at the forefront. After multiple rounds of exploratory sketches, I landed on a design route to investigate.